Setup an E-mail Design
The role of an e-mail design is to maintain a consistent display across your e-mail marketing messages.
Global elements such as the logo, contact details and an unsubscribe link should reside with an email design, while message content should be situated within e-mail messages (Dashboard > Marketing > E-mail Marketing).

Create a New E-mail Design
Navigate to: Dashboard > Website > Designs.
Select the "New Email Design" option, which appears at the end of the list of e-mail designs already created.
A standard blank e-mail design will be created, which you can customize.
The Content Region
The content region defines the location within the design where e-mail content will render. Exactly one content region must be present in your design within the <body> tag. A content region is added automatically when you create a new e-mail design:
Uploading Images
Each design has a dedicated media folder, which should be used to organize images associated with the design.
Click the "media" button located in the left sidebar while editing a design. After uploading files, they can be referenced in the design as follows (where "1" is the ID of a design);
You can create your own media folders, and upload zip files, unzipping on the server.
Nominate The Default E-mail Design
Newly created e-mail messages will use the default e-mail design.
You can change the default e-mail design by clicking the menu button on the relevant design, to reveal the option "Make Default".

Fonts in E-mail Designs
While editing an e-mail design, you can modify fonts and CSS by clicking the SRC view, located on the left-hand side of the screen.
We recommend using web safe fonts with e-mail designs:
- Arial (sans-serif)
- Verdana (sans-serif)
- Tahoma (sans-serif)
- Trebuchet MS (sans-serif)
- Times New Roman (serif)
- Georgia (serif)
- Garamond (serif)
- Courier New (monospace)
- Brush Script MT (cursive)
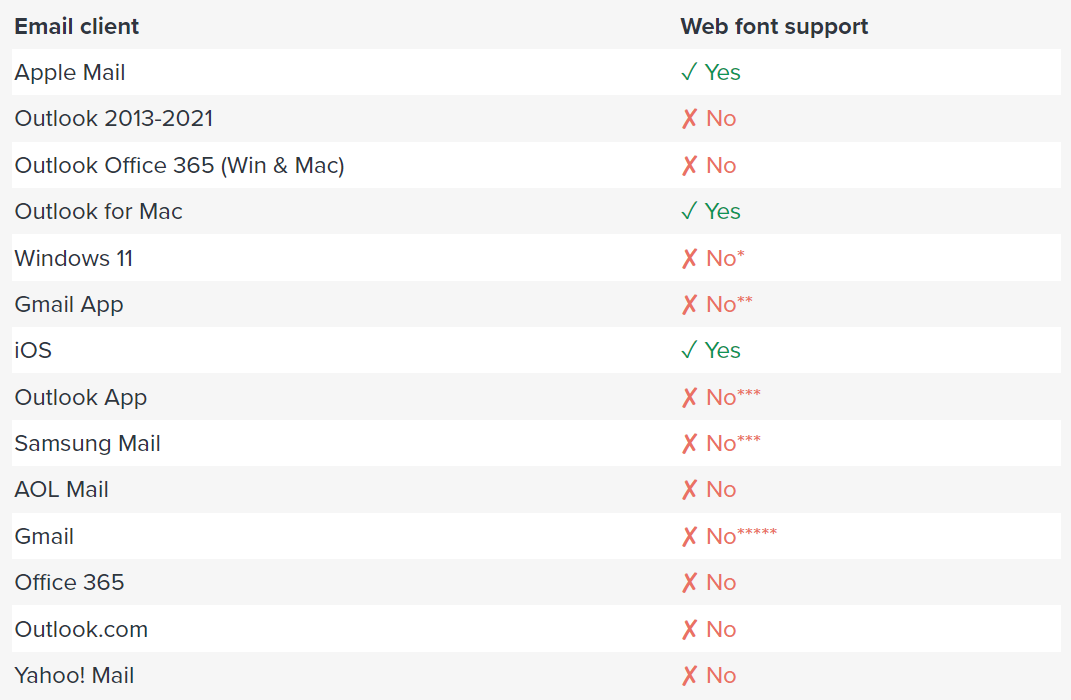
Although it is possible to use custom web fonts or Google fonts in your email designs, e-mail client support remains very limited.

2023 Litmus Blog - Web Fonts: How to Make Them Work Perfectly in Email
Unsubscribe
All e-mail marketing messages sent via Oncord must contain an unsubscribe link, so be sure to include Oncord's unsubscribe link within your email design.
All newly created email designs already include this link, located in the footer of your design.
Oncord's unsubscribe function is located at the URL /community/email/unsubscribe/
Supported UI Controls
Oncord UI Controls work slightly differently for use within e-mail campaigns.
Due to limitations with e-mail clients, some UI controls are not applicable to e-mail.
When editing an e-mail marketing campaign or email design - click the "Insert" button located on the left-hand side of the screen.
The elements shown in the left-panel will automatically filter, only showing UI Controls that are supported for use with e-mail campaigns.
- Section - without parallax, or background images.
- Row Column.
- Table.
- Heading, Paragraph.
- Button.
- Image.
- YouTube - will generate an image thumbnail, which links to the video.
- Line
- First Name / Personalization - note this can be used to show any contact database field.
Not all UI control attributes of the above UI controls are supported within e-mail either (for example, section background images and parallax aren't supported).
Section Width
The Section, Row and Column elements are compatible with e-mail marketing campaigns.
If you'd like to customize the section SM, MD and LG container sizes - this can be done by clicking the "Styles" button on the left-hand size of the editor, while editing the design.
If the Styles button is not present: Open SRC view, and add the <templates:styles> control within the Document <head>. Once that control has been added, a "Styles" link will appear on the left of the screen, allowing you to override section container sizing.
