Multilingual Websites
Oncord websites can be programmed to support multiple languages by having a page tree for each language.
In this example, we will create a bilingual website for English and French. You can repeat the steps below for each additional language you wish to add.
Create the Page Trees
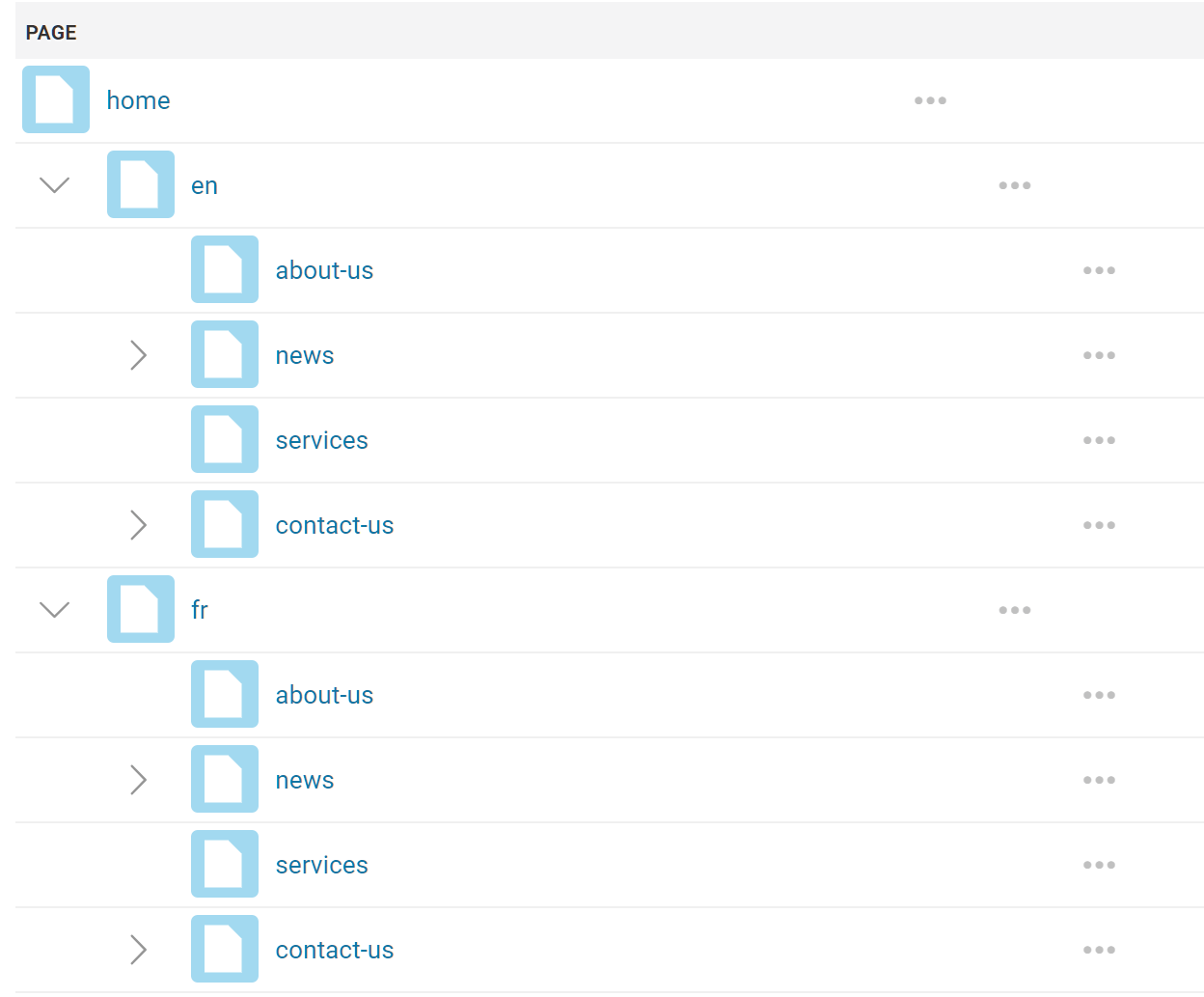
To start, create a page tree for each language. Go to Website > Pages, and create /en/ for English and /fr/ for French. The
pages for each language should sit underneath.

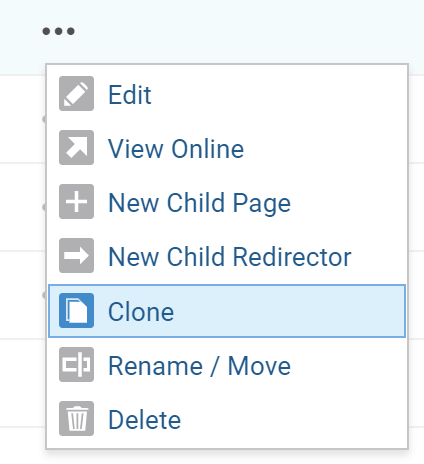
Tip: You can use the right click "Clone" feature to copy a page from one language to another.

Redirect the Home Page
Because the home page now sits at either /en/ or /fr/ we can redirect the root domain's home
page to one of the languages.
Edit the root home page, click Source, and in the PHP tab add:
Setup the Designs
You will want to have two designs, one for each language. Clone your design under Website >
Designs.

Edit your pages and change their design to the corresponding design.
Add PHP to Designs
Under the PHP tab, add the following code snippet to get the link for the languages used in the next step:
Link to the Languages
In the header of your design, or wherever you would like your user to be able to pick their
language, add the following code to link to the page in the corresponding language sitemap.
The result will look similar to:

Primary Navigation
For primary navigation, you can set the rootpage attribute to rootpage="/en/" and rootpage="/fr/"
Limitations
You cannot change the 'system default' pages to be in a different language.
This includes customer profile pages, ecommerce categories and the checkout process.
