Oncord February Updates
This month we launched a new case study video interviewing Jane's Handcrafts & Gifts. We also made some improvements to event RSVP, updated the contact gender field, and now support an additional credit card gateway when using recurring billing.
At Oncord we're committed to providing you with the tools and services you need to build your online presence. It's important to us that we
never stop iterating and improving our platform based on your feedback. To make sure our customers are aware of how the platform is changing
and improving, we run a routine updates blog.
Case Study Video: Jane's Handcrafts & Gifts
Jane's Handcrafts & Gifts provide unique handmade gift baskets. Their products are perfect for loved ones, business partners, or to show appreciation to your clients. We've watched this local business grow from a simple Facebook page, to a successful online store shipping products worldwide.
Last year, owners Antoine and Amanda kindly donated their time to film a new case study video about their experience setting up an online store powered by Oncord.
Watch the full video below, or click here to read more.
SecurePay Now Supports Recurring Billing
The Recurring Sales app allows you to charge customers on a recurring basis, and is often used for paid memberships. With Recurring Sales enabled, Products in your online store may be configured with a recurring price, rather than a once-off price. Read more here.
This month we added SecurePay to the list of supported credit card payment gateways.
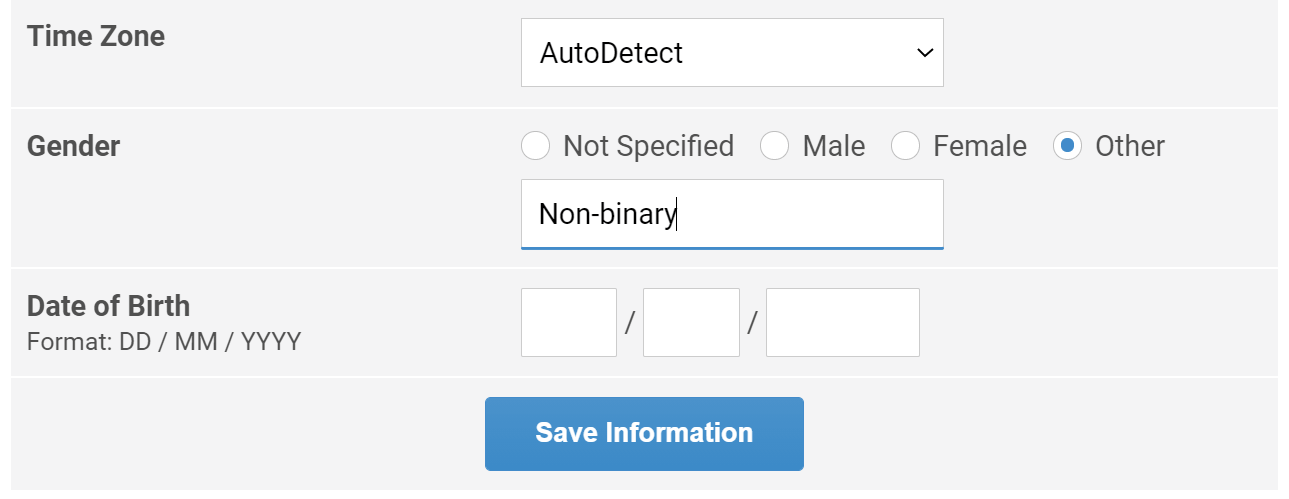
Gender Now Supports An "Other" Field
You'll notice when updating contacts, the gender field now supports an "Other" field. The update allows users to self-identify with a free text field.
Did you know: You can also extend your Oncord contact database with your own custom fields. Go to Dashboard > Customers >
Contacts, and click "Custom Fields" in the top menu.

RSVP Reminders Improved
We've updated the email template used when generating event RSVP reminders and confirmations. The new format should be easier for attendees to understand, and features a more logical layout.

Developers: Specify a Navigation Breakpoint
A new attribute is now available for <navigation:primary> called MobileBreakPoint. This attributes allows you to specify a pixel value to define a width to engage the mobile navigation styles. The default value is our usual 700px.
Developers: Updated Documentation
The following API documentation has been updated to include more detail and examples:
Controls API: <logic:include> Often used to reduce duplicate content, where the same content needs to be shown in multiple places throughout a site.
Controls API: <data:template> Often used to render a consistent display for Products or Posts. This control allows you to select a component, a template type and a template variant, and it will render the appropriate template.
Controls API: <forms:address> A form control for capturing location / address information. This control will offer address suggestions powered by Google, and show / hide fields appropriately for the selected country.




Leave a Comment