Optimizing Images For Web
Your website should load as quickly as possible to provide visitors with a good experience. "Page Speed" is a metric used to measure the time it takes to fully load a page of your website.
Large images have a negative impact on page speed, and consume more storage and bandwidth than smaller images (which can increase your web hosting costs).
Search engines also measure page speed, and prefer to direct search traffic to faster websites. When optimizing your website to rank competitively in search engines, page speed is an important factor to consider.
Web browsers also struggle to perform smoothly when a high number of large images are present on a single web page, and you may notice additional slowness editing website pages.
Oncord automatically optimizes uploaded images for you, by resizing images down to an appropriate resolution, and resampling without introducing noise.
You can further improve this, by choosing the best file format for the type of image you're uploading, and by resizing images to a more appropriate size.
How to Optimize Images for Web Use
The aim of optimizing images is to decrease the file size as much as possible, without noticeable quality loss ("pixelation" or blurriness).
There are three main points that contribute to the size of an image:
The following applications are often used to re-size images, or to adjust the file format*:
*Please note these links are provided for convenience and informational purposes only.
Choosing a File Format
Oncord supports all common image formats, however choosing an appropriate file format can help drastically reduce the size of your image, while better maintaining image quality.
For simplicity, here are four common formats below that suit web use:
JPG Images:
This format suits photographs and images that include a high number of colours, gradients, shadows and detail. JPG images are usually the go-to choice for high quality product photos or portfolio images.
However, JPG images don't support transparency, so they don't work well with logos or icons.
When exporting / producing a JPG image, a degree of compression can usually be adjusted, allowing you to control the trade-off between file
size and image quality.


Photo provided by Hugh Whyte via Unsplash.
PNG Images:
This image format supports transparency, and is ideal for use with icons, logos, and in some cases digital illustrations and software screenshots.
In most cases, you'll notice PNG images appear clearer than JPG images. However, photographs or images with a lot of detail are usually much larger when formatted as a PNG file.
JPG Logo: 11.4kb

PNG Logo: 3kb

SVG Images:
An SVG file is more closely related to a HTML web page than the image formats above. Code within an SVG document describes shapes, lines, fonts and colours that make up the image.
SVG images support transparency, and are usually suitable for logos, icons and some digital images. Where possible, formatting your logo as an SVG usually produces the highest quality outcome.
SVG Logo: 4.2kb

A drawback of SVG files, is that they often require a designer to produce, and are not suitable as a format for photographs.
JPG or PNG images can be embedded within an SVG file, however the embedded images will continue to perform as per their usual format, meaning they won't scale endlessly without artefacting, or appear sharper.
To convert an image to an SVG, shapes need to be re-drawn (usually by a designer) so that they are coded correctly within the SVG document.
SVG images are also not supported by most e-mail clients, so shouldn't be used within e-mail marketing campaigns until support improves.
WebP Images:
WebP was designed specifically for use on the web, with the aim of reducing file size while maintaining high-quality images.
In most cases - WebP images will be smaller than equivalent JPG or PNG images.
WebP is a much newer format than JPG, SVG or PNG, and for many years wasn't viable due to a lack of browser support. Browser support has since improved, so unless supporting older devices and browsers is a concern, this form should be perfectly fine to use throughout your website (see browser support here).
WebP files can be exported as either lossless, or a varying amount of lossy compression, allowing you to strike a balance between image quality and file size.
The WebP image format supports transparency, and where animation is required, WebP files can also be a significantly smaller alternative to GIFs.
WebP is currently not supported well by e-mail clients, so shouldn't be used in e-mail marketing campaigns until support improves.
This file format was designed specifically for use on the web, so this format isn't ideal for offline use.
Artefacting
When JPG images appear smaller or larger than their native size, you'll notice that visual artefacts or "blurriness" is introduced.
With PNG images you'll notice fewer artefacts, however lines begin to appear more "jagged".
See this in action: Hover your cursor over the MuzosDirect logos above, paying particular attention around the edges of shapes and letters to see the difference between the JPG and PNG artefacting. You'll notice the SVG outcome above is much clearer, and scales without introducing artefacts.
Image Compression
Compressing an image simplifies the data that describes the file, which can drastically reduce it's size. When a light amount of compression is used, the result is typically very hard for our eyes to see. However, as more data is taken away via compression, quality is lost and artefacts are introduced (resulting in blurriness and artefacting).
Good news if you're an Oncord user - image compression is handled for you. When you upload a JPG or PNG image to Oncord, compression is applied automatically to help reduce the file size, with minimal quality loss.
Outside Oncord, the following image compression tools are a common go-to:
Image Width & Height
The final point which contributes to the size of an image file, is the width and height of the image.
The width and height of images is usually measured in "pixels" or "px", where the first number is the width, and the second is the height (ie. "400 x 600" means 400px wide, and 600px tall).
If you're working with a designer, they might prefer to provide you with a similar specification of sizes to better suit your particular situation. Otherwise, we've provided some rough guidance below that will suit most websites.
If you're a designer or architect, you would typically opt to use larger, high quality images, and be less concerned about page speed.
However, a website built for a consultant or accountant and optimized for search would usually favour page speed over image quality.
You'll also notice that only a width is defined below. This is because with web, image height typically scales proportionally as image width grows and shrinks to suit different screen sizes.
Typical Image Sizes To Favor Page Speed:
For Large Images - Roughly 1400px ~ 1800px Wide
This size is suitable for full screen banners, or background images that consume the full width of the screen. Larger 4k desktop screens will need to stretch the image, however if the image is used in a background it likely won't be noticeable. If you notice too much quality loss, opt for a width closer to 1800px.
Other General Images - Roughly 600px ~ 800px Wide
This size is suitable for general images placed throughout your web pages, where the images aren't shown full screen.
Typical Image Sizes To Favor Image Quality:
For Large Images - Roughly 1800px ~ 3840px Wide
This size is appropriate for full screen banners, or background images that consume the full width of the screen. At a width of 3840px, the image won't need to stretch, even when displayed on larger 4k desktop screens. You will need to monitor bandwidth usage at this size however, because the file will typically be larger, even with compression applied.
Other General Images - Roughly 800px ~ 1200px Wide
This size should be suitable for general website images to achieve a clear, higher resolution quality.
Benchmarking Your Changes
Google provides a free tool called "Page Speed Insights, which analyses your website's page speed. This tool is useful for comparing changes before and after optimizing your images: https://pagespeed.web.dev/
Try benchmarking your website against your competitors! Oncord web hosting is considerably faster than most alternatives, so after optimizing the images on your website you should be pleasantly surprised with the improvement.
As another method for identifying images that are larger than necessary - review the bandwidth reporting available within your Oncord Dashboard. Navigate to Dashboard > Settings > My Account, and click the "View Details" link located underneath the bandwidth heading. This tool will highlight the files hosted on your website that are responsible for consuming the most bandwidth.
Lazy Loading Images
Lazy Loading is an approach to help improve the experience of loading a web page with large images.
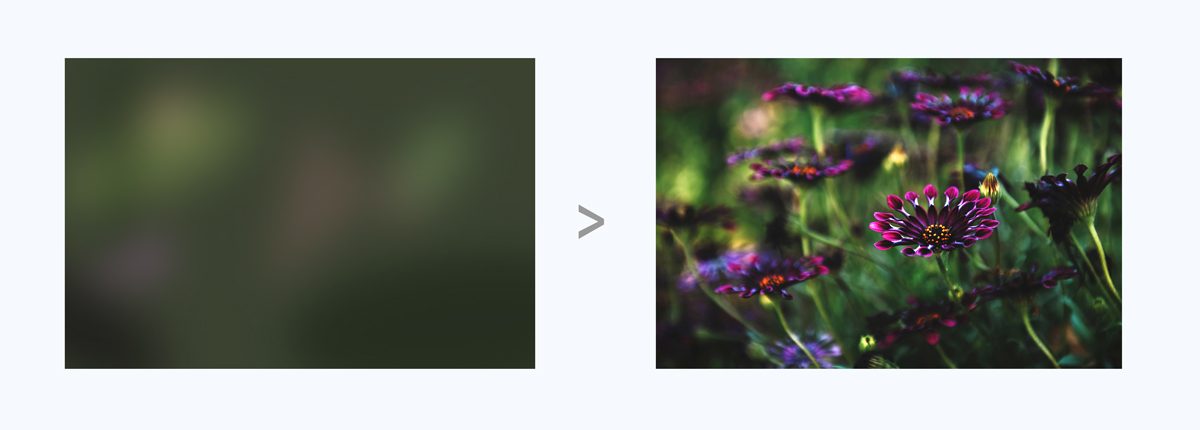
When lazy loading is enabled; Oncord renders a smaller blurred preview of the large image quickly, before showing the full sized,
higher quality version seconds later once it has fully downloaded.

This approach allows website page content to render, without a delay caused by larger images.
With the page editor open, there is an option to enable Lazy Load in the left sidebar when you select an image. This option works best with larger images (over 1mb in size).
You don't need to go through your current website and enable this option with every image, because Oncord already uses the lazy loading technique in the following situations:
- Post images shown as part of a blog display.
- Product images.
- Images included within a gallery.
