-
Website
-
3min Explainer Walkthrough
- Generate a Design
-
Page Management
-
Page Editing
-
Form Builder
- Updating Your Navigation Menu
- Creating Page Redirectors
- Posts Management
-
Search Engine Optimization
- Setting Up Google Marketing Tools
- Setting Up Meta Pixel & E-commerce Tracking
- Setting Up Microsoft Marketing Tools
- Setting Up Linkedin Insight Tag
- Optimizing Images For Web
-
Analytics
- Third Party Embed Code
-
3min Explainer Walkthrough
- Contacts
-
Marketing
-
Email Marketing
-
Marketing Automation
- SMS Marketing
-
Events Management
- Connecting Social Media
- Complying With Spam Laws (Australia)
- Changing Your Sender E-mail Address
- Change Links After Email Sent
-
Email Marketing
- Commerce
- Apps
-
Settings and Config
- Going Live
- Billing
- Domain Health Checker
- Managing Administrators
- Registering a Domain Name
- Changing Your Domain Name
- The Role of DNS Records Explained
- Backing Up Your Website
- Choosing an E-mail Host
- Hosting Email With Oncord
- Setting Up Gmail Hosting
- Setting Up Microsoft 365 E-mail Hosting
- Setting Up Sub Domains
- Hosting a Sub-Site
- Table
- Website
-
-
3min Explainer Walkthrough
- Generate a Design
-
Page Management
-
Page Editing
-
Form Builder
- Updating Your Navigation Menu
- Creating Page Redirectors
- Posts Management
-
Search Engine Optimization
- Setting Up Google Marketing Tools
- Setting Up Meta Pixel & E-commerce Tracking
- Setting Up Microsoft Marketing Tools
- Setting Up Linkedin Insight Tag
- Optimizing Images For Web
-
Analytics
- Third Party Embed Code
-
3min Explainer Walkthrough
- Contacts
- Marketing
- Commerce
- Apps
- Settings and Config
Adding Tables to a Page
The Table element enables you to create structured, organized content displays within a page.
To add a Table to a page:
- Open the page editor by navigating to Dashboard > Website > Pages > Create a New Page or click the existing page.
- Click the “Insert” button in the left panel.
- Under the “Layout” heading, drag and drop the "Table" element into the page editing area (typically into a section) on the right.
- By default, the table element contains two rows and two columns (4 cells in total).
- You can then add text content or more elements within eah cell.
Editing Tables
To editing a table:
-
Click the "
" icon in the "Table" label, and then click "Edit". - You can adjust the width of columns by dragging the blue bar left or right.
-
You can edit cells, columns, or rows by right-clicking the specific element you want to edit. Here’s a list of available actions:
-
Cell:
- Merge with right cell.
- Merge with blow cell.
- Split cell horizontally.
- Split cell vertically.
-
Column:
- Insert column before.
- Insert column after.
-
Row:
- Insert row before.
- Insert row after.
-
Cell:
- When you select two or more rows or columns, a pop-up menu will allow you to merge or delete the selected cells.
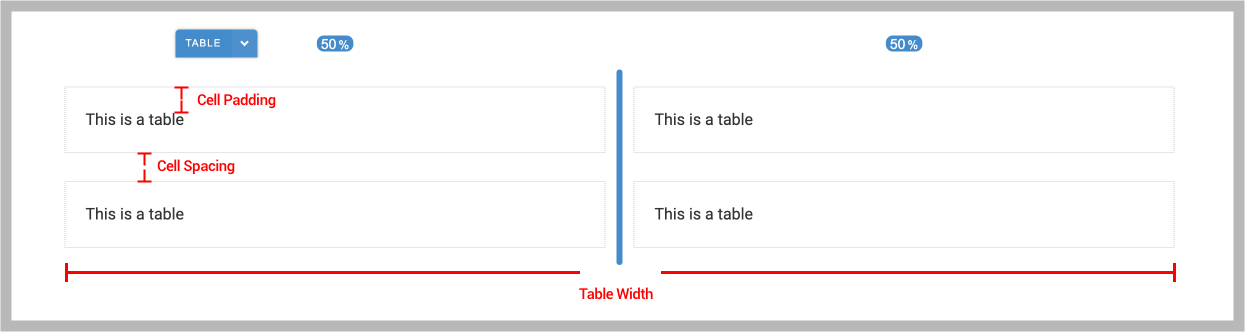
Table Properties
- Cell Padding: It controls the space inside each cell, between the cell’s content (such as text or images) and the cell’s border. Adding padding creates breathing room around the content, making it easier to read.
- Cell Spacing: This defines the space between individual cells in a table. Adjusting cell spacing separates each cell from its neighbors, making them appear as distinct blocks, which can enhance readability and overall layout clarity.
- Table Width: It sets the overall width of the table in its container. Adjusting this width allows you to control how much horizontal space the table occupies. A wider table displays more content per row, while a narrower table can be more adaptable to mobile devices.
Note: Each of these properties can be adjusted using pixels (e.g., 10px) for a fixed measurement or percentages (e.g., 5%)
to create a responsive, layout that adjusts based on the table’s container or cell size.